
ÉTUDE DE CAS
Omyzen est une plateforme de mise en relation entre les professionnels et les passionnés de la médecine alternative, leur permettant d’organiser et de participer à des expériences.
Brief
CRÉATION D’UNE MARKETPLACE DE SERVICES
OMYZEN est venu dans nos bureaux avec l’idée de créer LA première plateforme dédiée aux thérapies alternatives.
Notre challenge à été de concevoir un outil intuitif, simple d’utilisation et performant.
Nos services
Process client
Atelier avec le client
Dès le début, et jusqu’à la fin du projet, nous organisons plusieurs ateliers au seins de notre bureau ou à distance, le but étant de conseiller le client et de s’assurer que les idées avancent vers une direction commune.
Notre gestion de projet est basée sur la méthode agile, celle-ci offre davantage de flexibilité pour toutes modifications de fonctionnalités. Elle apporte aussi une meilleure visibilité aux clients en les impliquant tout au long du projet.
étape 1
Étude du projet
Le début d’un projet est souvent très stimulant pour un client, les idées fusent et l’envie de commencer au plus vite se fait sentir.
Notre rôle, à ce moment-là, est d’aider le client à s’organiser et à faire ressortir les problématiques. L’objectif est de rédiger un cahier des charges qui regroupera les fonctionnalités du site (ou de l’application) en prenant en compte les contraintes techniques et esthétiques du projet.


étape 2
Benchmark
Le but d’un benchmark est d’étudier le marché et la concurrence pour pouvoir le comparer à son projet. L’objectif est de comprendre ce qui existe, de voir ce qui fonctionne bien, et de savoir comment se démarquer des autres marques et sites similaires.
Pour Omyzen, nous avons donc étudié leurs concurrents directs, les professionnels de la médecine (Doctolib, Mondocteur) et de la thérapie alternative (Blissyou, Resalib), mais aussi des plateformes similaires à la leur, qui proposent l’inscription à des événements et expériences, comme Airbnb ou encore Stootie.
étape 3
Identité visuelle
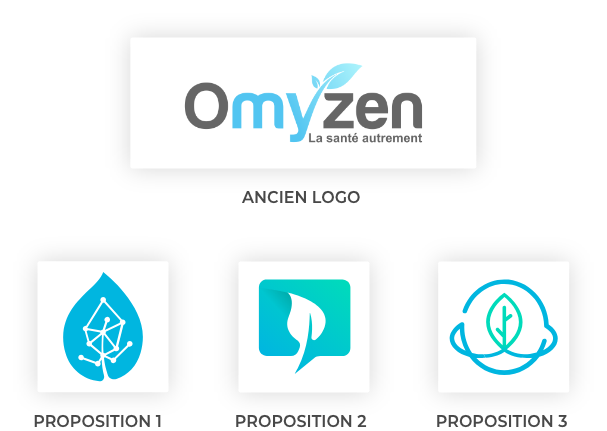
REFONTE DU LOGO
La refonte (ou la création) de l’identité visuelle se déroule sous deux étapes : la création du logo, et la création de la charte graphique.
Pour celles-ci, nous organisons un, ou plusieurs, ateliers avec le client pour pouvoir cerner ses envies, ses inspirations et les valeurs qu’il souhaite transmettre.


CHOIX DU LOGO
Pour Omyzen, l’idée était de rassembler le coté nature/bien-être avec celui de la communauté, qui était un aspect important pour eux.
En utilisant plusieurs symboles (une bulle, une planète ou une feuille) et différents style, nous avons pu leur fournir les 3 propositions ci-dessus.
CHARTE GRAPHIQUE
Une fois le logo validé avec le client, l’étape suivante et de créer la charte graphique. Cette dernière est en quelque sorte la carte d’identité visuelle de la marque.
Elle va rassembler le logo, les couleurs ou encore les polices écriture utilisées par la marque, et permet de garder une harmonie à travers les différents supports utilisés (site internet, supports commerciaux, brochures, etc).
Couleurs :

Typographie :
Gotham Book
Gotham Medium
Gotham Bold
Gotham Black
Mise en situation :

étape 4
Conception UX/UI
LA DIFFÉRENCE ENTRE UX ET UI
Une fois l’identité visuelle définie, l’étape suivante est la conception du site internet. Cette étape est souvent divisée en 2 pratiques différentes : l’expérience utilisateur (UX) et l’interface utilisateur (UI).
L’UX consiste à mettre l’utilisateur au cœur de la conception, et d’adapter le site pour qu’il soit le plus ergonomique et le plus simple à utiliser, grâce à l’arborescence ou au zoning par exemple.
L’UI, regroupe le coté design de la conception. Il s’agit donc d’appliquer la charte graphique au site internet, pour en faire une interface moderne, qui correspond à l’image de la marque.


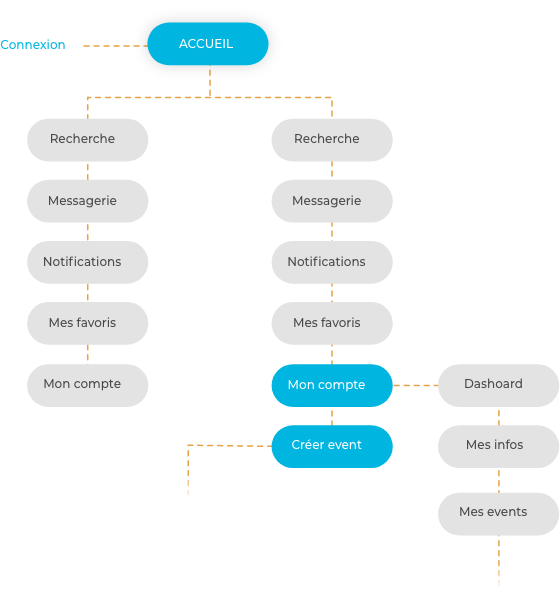
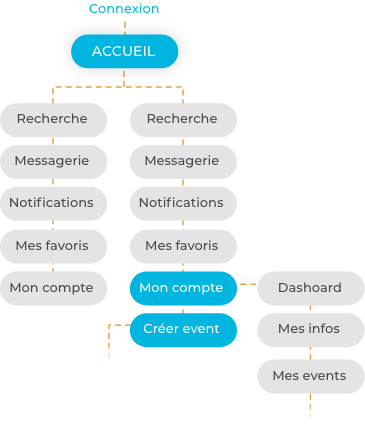
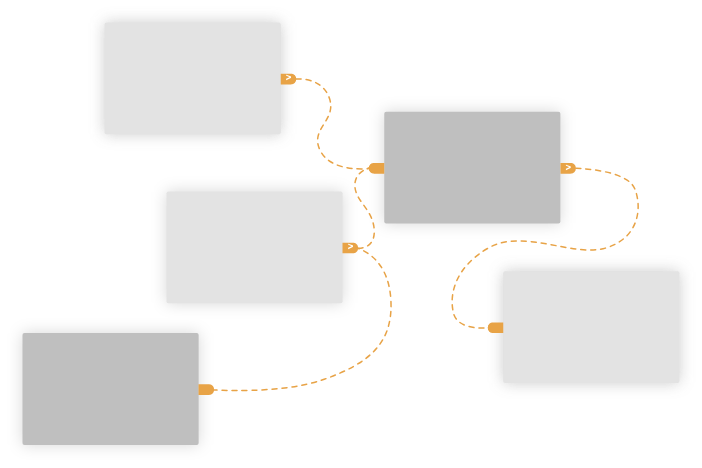
ARBORESCENCE
L’arborescence permet d’avoir une vision d’ensemble des pages du site, ainsi que des parcours de navigation. Le but étant de s’assurer qu’un visiteur puisse accéder facilement au contenu qu’il recherche.
Pour Omyzen, nous avons passé beaucoup du temps dans l’optimisation et l’organisation de chaque page, en optant pour une navigation différente selon le statut du visiteur.
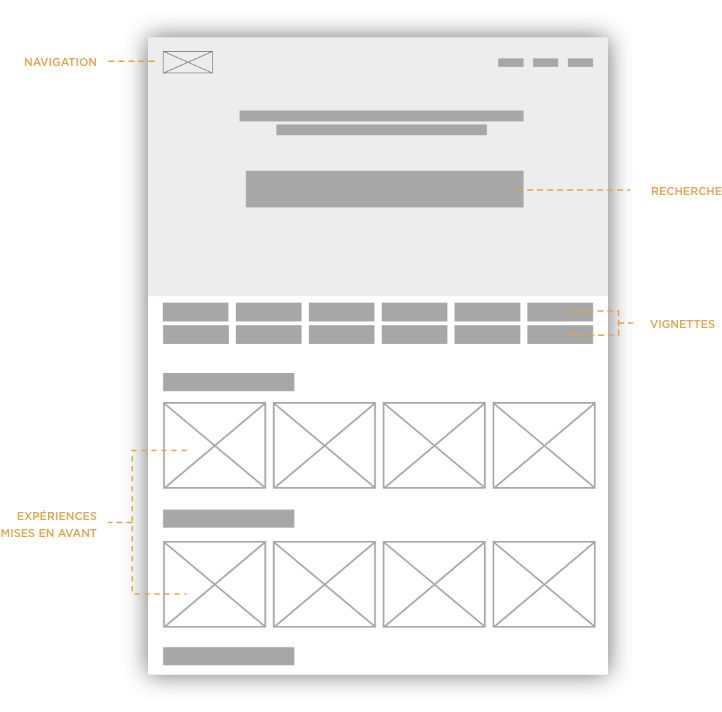
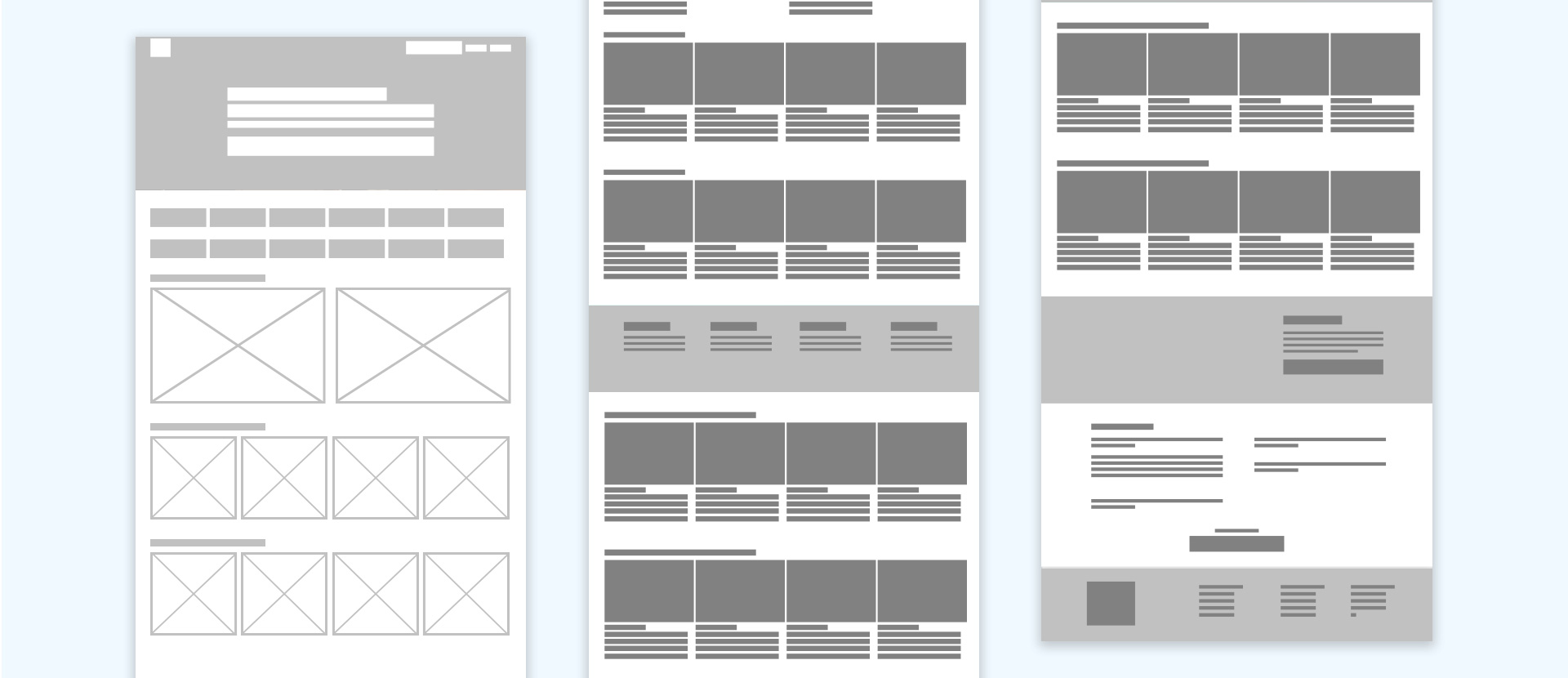
ZONING
Une fois l’arborescence terminée, nous réalisons le zoning, qui est la première étape de conception.
Celle-ci consiste à schématiser les pages et à ajouter chaque section en s’assurant de leur structure.
L’architecture des sections est la priorité, c’est pourquoi les éléments visuels sont assez réduits (il n’y a pas de textes ou couleurs).



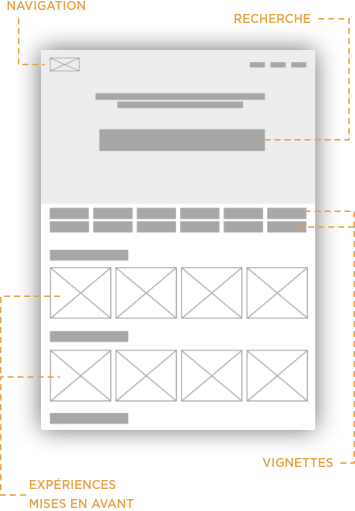
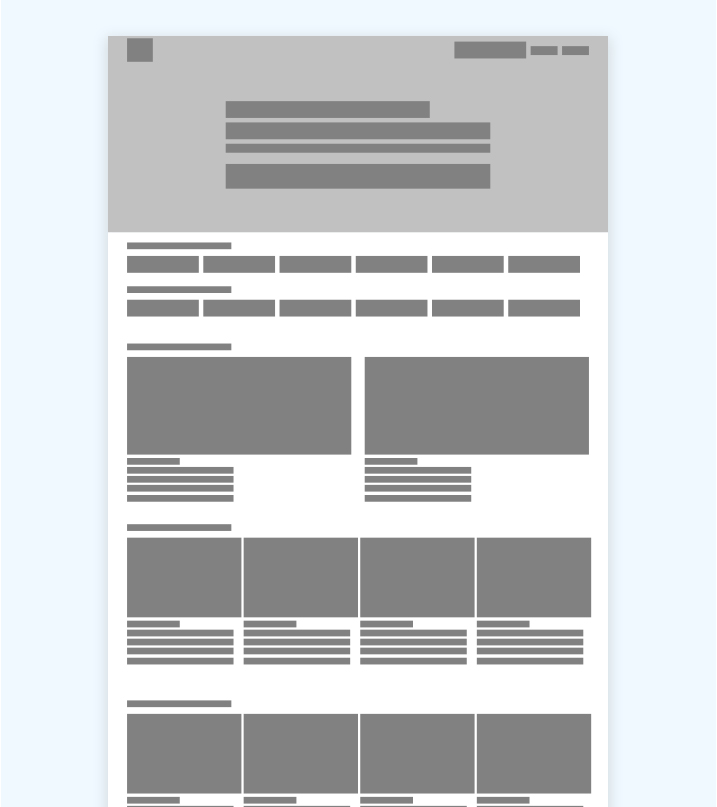
WIREFRAMES
Vient ensuite la création des wireframes, une version plus développée des zonings. Durant cette étape, nous détaillons chaque page, et surtout chaque fonctionnalité de la plateforme.
Nous cherchons à résoudre toutes les problématiques d’expérience utilisateur en poussant la réflexion et en s’assurant que le site soit intuitif, complet et simple d’utilisation.
C’est aussi durant cette phase que nous présentons au client une estimation du coup de développement, avec différentes options de technologies et langages de programmation.
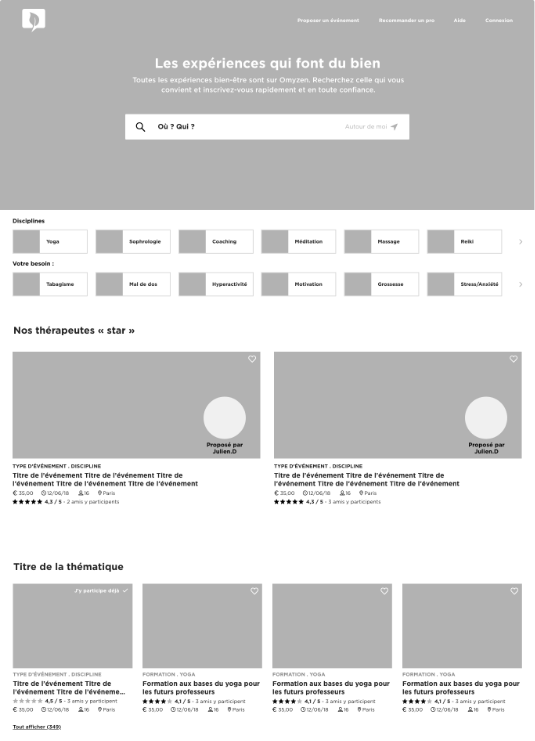
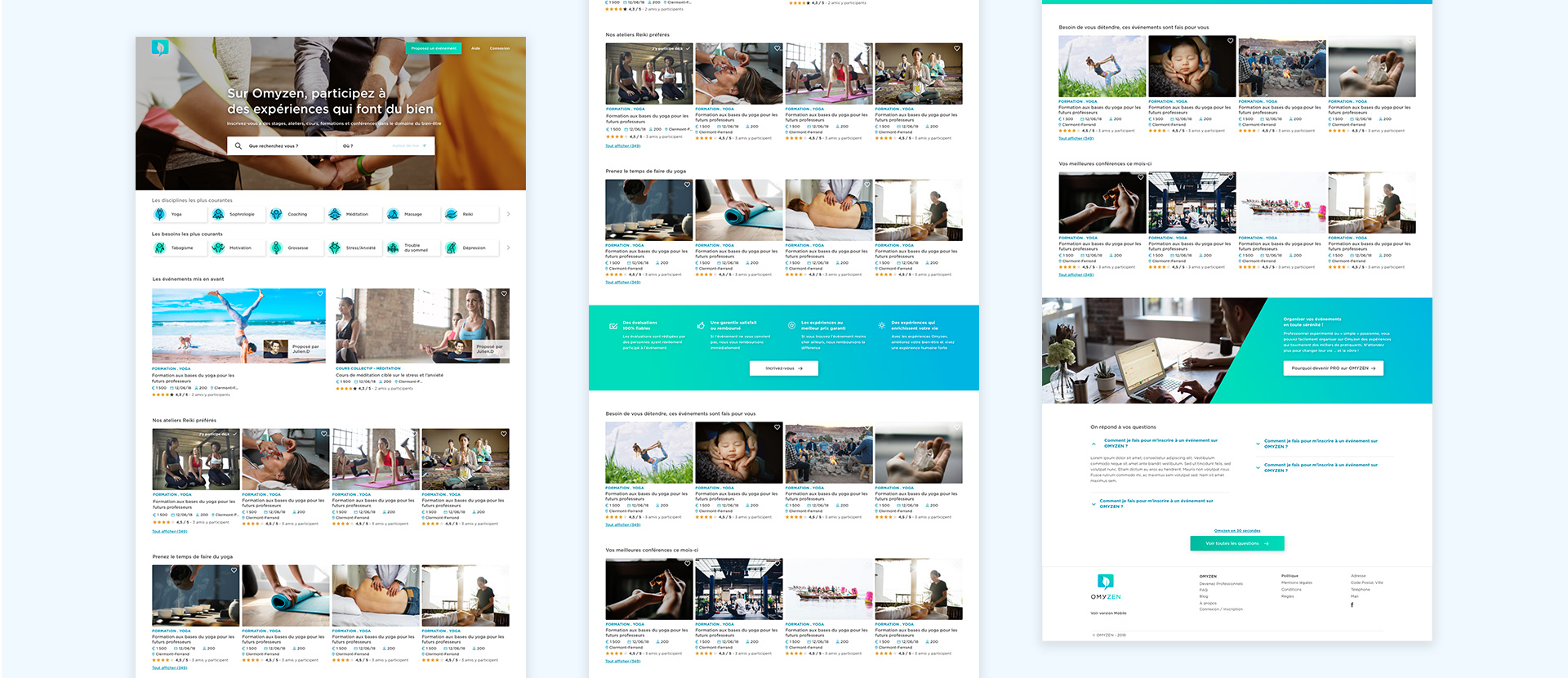
MAQUETTES
Une fois les wireframes validés, nous commençons alors les maquettes visuelles du site.
Il s’agit tout simplement d’appliquer la charte graphique au site, d’y ajouter le texte, les images, et de mettre en avant les éléments importants.
Il faut faire attention aux contrastes, à la taille des polices ou à la bonne utilisation des icônes, car tous ces éléments participent à la bonne lecture du site et à sa compréhension.
Pour chacune des étapes de conception du site, le client nous fait ses retours puis valide le résultat, ce qui nous évite de faire marche arrière, plus tard durant le projet.
Dans le cas d’Omyzen, plus de 180 maquettes d’écrans ont été réalisées sur l’ensemble de la plateforme.





PROTOTYPE
Pour aider le client à se projeter et pour l’aider à présenter son projet à son entourage ou à des investisseurs, nous lui fournissons un prototype. Avec ce dernier, il va pouvoir interagir avec les différentes pages de son site, et passer de maquettes en maquettes avec la même facilité qu’un site en ligne. Cette dernière étape de conception est importante, notamment pour vérifier que la navigation soit intuitive et que le site est simple d’utilisation.
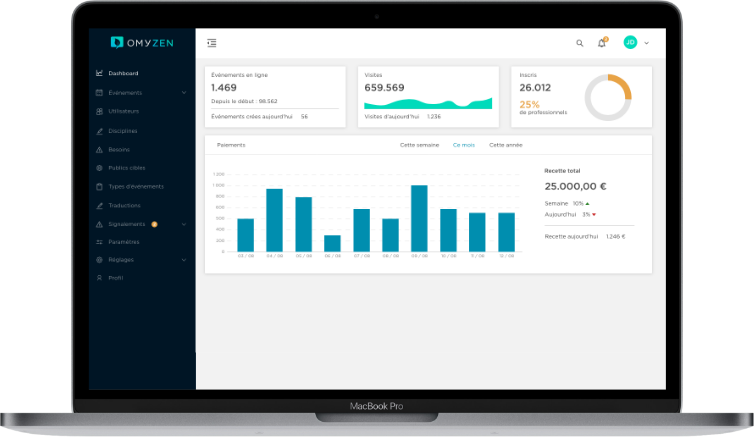
étape 5
Backoffice
Le back-office d’une marketplace de services, est un point essentiel. Le client doit pouvoir gérer ses utilisateurs, les transactions bancaires, les statistiques liées au site ainsi que les expériences proposées sur le site.
Nous avons utilisé la même méthodologie de conception que pour le site internet : zoning, wireframes, maquettes design puis prototype.

étape 6
Tests utilisateurs
Les tests sont effectués tout au long du projet avec le client. Néanmoins, nous y mettons d’avantage d’importance une fois le prototype terminé. Les tests utilisateurs sont primordiaux avant le développement, l’équipe d’Omyzen a récolter des feed-backs auprès de professionnels de la médecine alternative grâce à la version prototypée de sa plateforme.

étape 7
Développement
Le plus important pour notre client était d’avoir un projet robuste et modulable qui puisse accueillir des milliers de visiteurs chaque jour.
Pour ce qui est du developpement front-end (cote client) nous avons opté pour React JS créé par Facebook et aujourd’hui utilisé par Airbnb, Netflix, Instagram, Whatsapp et beaucoup d’autres.
Pour la partie back-end (côté serveur), nous avons utilisé Node.js avec le framework Express, le tout relié à une base de données MongoDB et avec l’appuie de Redis.
Et après ?
Nous appliquons cette méthode de travail pour tous nos clients et nous l’adaptons en fonction des projets. Une fois le projet en production, nous proposons une maintenance en fonction des besoins du client et dans le but d’améliorer les fonctionnalités et l’expérience utilisateur. Nous travaillons actuellement sur la prochaine version d’Omyzen avec de nouvelles fonctionnalités et une application mobile dédiée aux professionnels.
Chaque projet est important pour nous, alors n’hésitez pas à nous faire part de vos idées !
Faites estimer votre devis, ou contactez nous directement via les formulaires ci-dessous.